Webhooks for Grow
Webhooks allow you to set up a notification system that can be used to receive updates on your orders and claims on the Curacel API
Curacel uses webhooks to send notifications about certain events automatically. This means you can use the Curacel webhook to automate event-driven information for you and your customers. These events are:
How do webhooks work?
The Curacel webhook is a one-way data flow, which sends information from the Curacel server to your client-side when the above events happen.
For instance, when a customer makes an insurance purchase on your app, this means an order has been created. This is an asynchronous action, meaning it awaits the approval of the insurer/insurance company.
Once the order has been approved, an insurance policy document is created, this trigger the event called policy.created, therefore, the webhook automatically sends the data/payload information (such as your policy document) to your client-side via a webhook URL you must provide.
Set up webhooks
For you to successfully set up a webhook with the Curacel API, you will need a webhook URL. The webhook URL is simply a POST endpoint to which the server will automatically send the relevant updated information when a specified event occurs.
The URL parses a JSON POST request and returns a 200 successful response.
To set up webhook:
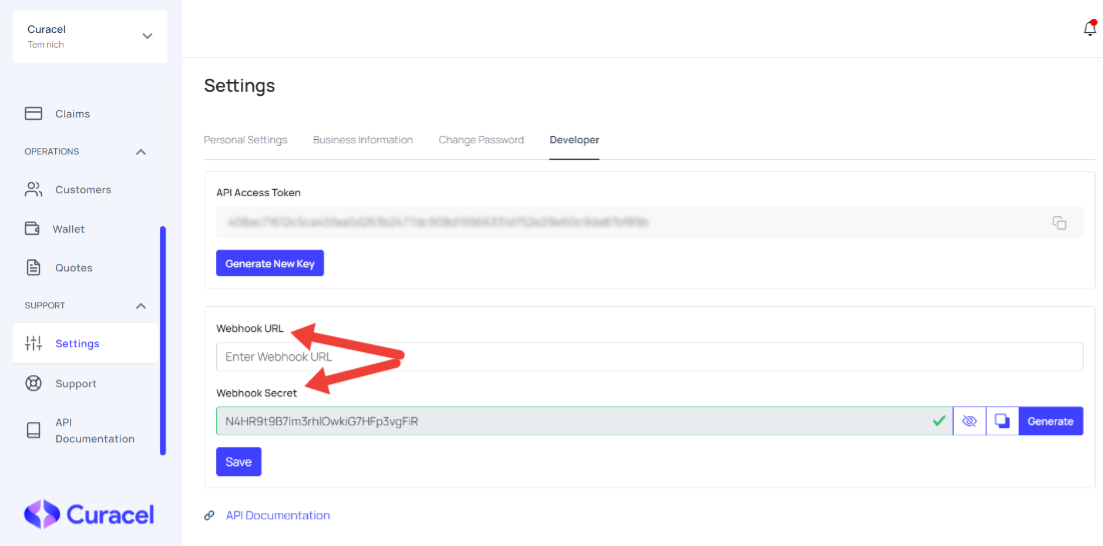
- Head to your dashboard and click on Settings
- Switch over to the Developer tab
- Input your webhook URL in the Webhook URL field
- Right below the above field, you can generate your Webhook Secret which is required for validating any events sent to the URL (explained later).
- Click save.

The webhook secret can be regenerated randomly for security reasons.